Eu sei, você gasta horas e horas pesquisando referências, buscando conceitos, lendo briefing e circulando todos os insights possíveis, estudando seu cliente, vendo as tendências do mercado e monta uma ideia em sua mente. Começa a esboçar, desenhar, projetar, vetorizar e… chegou a linda hora de colocar cores e dar vida para sua criação. E agora?
Ninguém quer fazer mais do mesmo, então como você consegue agradar e harmonizar sem pegar o conta gotas e anotar o número hexadecimal que você “pegou emprestado” de uma ideia pronta?
Vou aqui deixar uma dica maravilhosa de uma ferramenta, que dentre outras, para mim se destaca muito, que é o site: https://coolors.co/. Vou resumir bem e de forma simples te mostrar como ela funciona na prática e vai te ajudar no dia a dia.
Se cadastre e ao entrar na opção “generate“, sua tela será harmonizada literalmente com 5 cores (você também pode acrescentar ou excluir cores). Aperte a barra de espaço do seu teclado e as cores vão se alternando, porém, ser perder a harmonização, o que é o pulo do gato (Miauuu!). Curtiu uma cor? “Cadeado nela” para fixar ela na sua paleta. Continue apertando a barra de espaços e as demais cores vão variando, até que você vá fixando e chegue na harmonização que mais se encaixa com seu projeto. Salve a paleta para não perder e seja feliz! Simples não é?
Você também pode dar um “drag” e reordenar as cores para que fique na posição mais confortável, além de favoritar a cor, copiar o número hexadecimal e visualizar os “shades“, que são as variações dessa cor dos tons mais escuros aos mais claros.

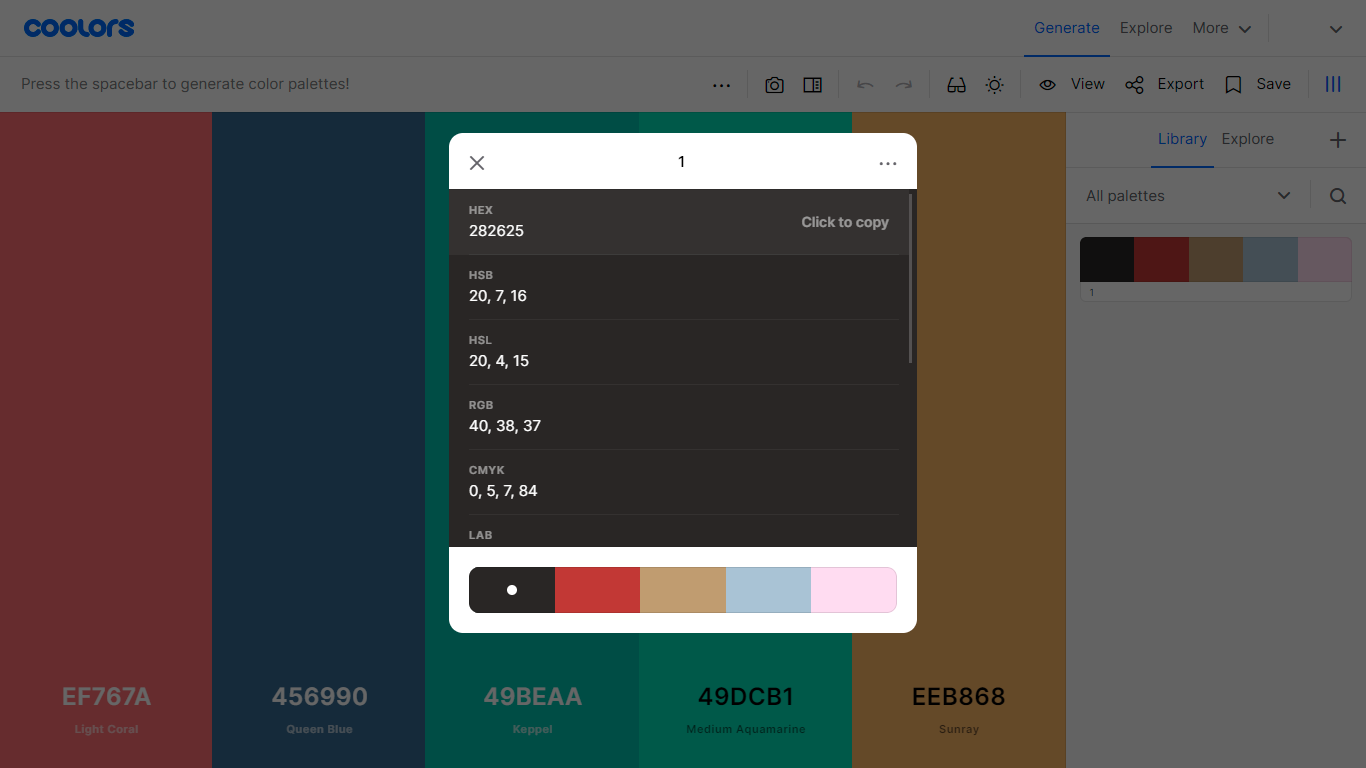
Fechando essa introdução inicial ao coolors.co, vá nas três barrinhas para ver as paletas salvas, clique nos três pontinhos “…” e vá na opção “view palette“. Agora sim! Você vai ter todos os detalhes de cada sistema de cor, ou seja, nome, hexadecimal, RGB, CMYK, entre outros para para sua documentação ficar completa e profissional (só não vai ter Pantone, mas depois vou ensinar como fazer isso de forma simples!)
Gostou? Curta, comente, compartilhe!
Forte abraço,
Filipe França
W3Design

